This Post Is About Installing Template On Blogger Blog If You Are New In Blogging Industry Actually It’s Little Bit Difficult For You But Don’t Worry I’m Going To Show You The Step By Step Tutorial That You Cam Actually Implement For Adding And Installing Your New Template For Blogger.
Here Is 7 Step To Install Template On Blogger Blog
If You are looking for Amazing Free Blogger templates for your new blog then Recently I have Shared a Collection of The Best Free Blogger Templates for Blogger in 2021, You can Check out this.
So let’s Get Dig Into It ↘
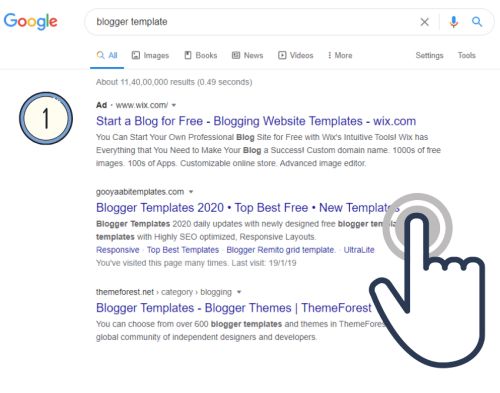
Step 1 – Search Free Template Provider

- Just Go to The Google.Com And Search Blogger Template You Can See Lots Of Serp Click On the First Result . or You Can Simply check our suggestions Here.
- Make Sure You Click On The Gooyabittempletes Site This Site Have Lot Of Free And Seo Ready Template For Newbie Bloggers
- My Advice To Don’t Purchase Paid Template In Starting Period
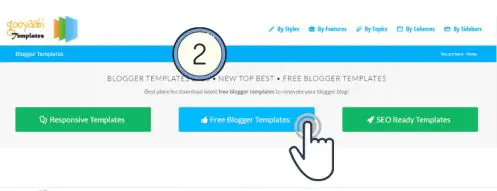
Step 2 – Choose Your Template

- Click On Free Blogger Templates
- You Can Choose More Options Like Seo Optimize Templates Or Responsive Template.
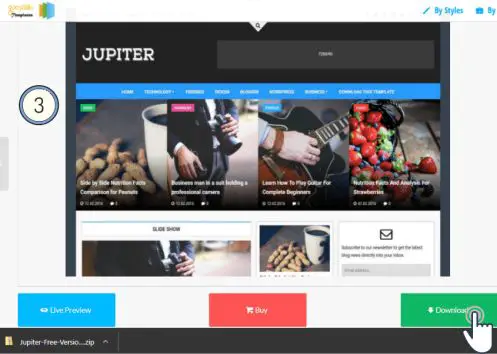
Step 3 – Download Your Template

- Then You Can See The Template Preview
- Now You Have 3 Options Live Preview That You Can See The Live Preview Of Your Template And The Other One Is Buy Option You Can Buy The Temeplete And Another One Is Download Option
- Click On The Green Download Button
- You Can See Download Started In The Left Corner
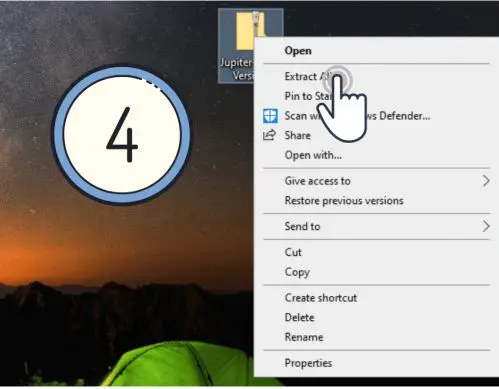
Step 4 – Extract Your Templete

- Go To Your Download Folder
- The LEFT Click Of Your Mouse Button
- Then Extract Your File For Unzip
- Now You Have You Have A Unzip Folder
- You Can Use Win Rar For Unzip The Folder
- In Window 10 You Can Extract For Extract All Option
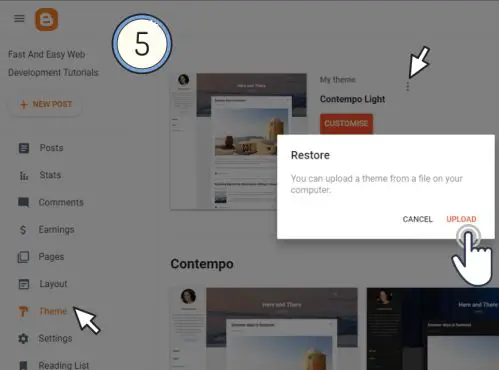
Step 5 – Upload Your Template

- Go To The Blogge Dashboard
- Click On The Theme Settings
- Then You Have To Click On The 3 DOT
- Now Pop Up Comes Its AsK UPLOAD
- Click On Upload
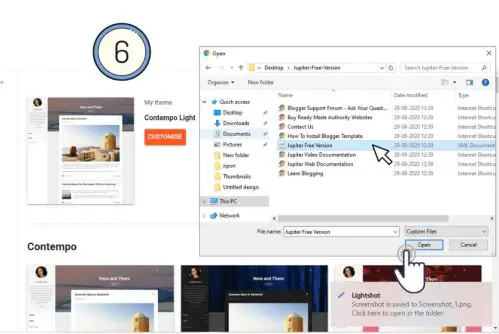
Step 6 – Pick Your Template

- Now Go To Unzip Folder Where You Extract Your Template File
- Now Click On The Xml Fiile
- Click Open To Upload Your Template
Step 7 – Customize Your Template

- Go To The Blogger Dashboard
- Click On View Blog
- Now You Can See Your New Template
- Here Is Your Website Url
- Customize It As You Want
- Make Sure Your Template Must Be Related To Your Website Niche
MAKE BEAUTIFUL DESGIN WEBSITE WITH PRO TEMPLETE ITS BOOST THE USER EXPERINECE AND PAGE INTERFACE
Final World –
- Use Responsive Template
- Once You Understand Blogger And Template Features Swith To Paid Templates
- Your Template Must Be Related To Your Niche And Market
- Always Backup Your Old Template Backup
- Always Use Free Templates From Trusted Website Because If You Are Implement Wrong Spamming Template Your Website Can Be Hacked Easily
Hello RipON
can you tell me how to add html code in post
html code is only use in layouts
not in Blogger post
please tell me any solution
to add html code in blogger post
Hello RipON
Can You Tell Me How To Add Html Code In Post
Html Code Is Only Use In Layouts
Not In Blogger Post
Please Tell Me Any Solution
To Add Html Code In Blogger Post
And here is coming soon html code
1. go to blogger
2. create a new post
3. change to html view
4. copy the code below
5. publish post
6. view
7. it is not visible
please tell me any solution
body, html {
height: 100%;
margin: 0;
}
.bgimg {
background-image: url(‘https://wallpapercave.com/wp/wp7897133.jpg’);
height: 100%;
background-position: center;
background-size: cover;
position: relative;
color: white;
font-family: “Courier New”, Courier, monospace;
font-size: 25px;
}
.topleft {
position: absolute;
top: 0;
left: 16px;
}
.bottomleft {
position: absolute;
bottom: 0;
left: 16px;
}
.middle {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
text-align: center;
}
hr {
margin: auto;
width: 40%;
}
FF LOVER
COMING SOON
35 days left
Survey & GiveWay
Bina elementer use kie ham website ka front page ko ham design kar skate hain?
Sir Can you provide full tutorial of how to customize the template into blogger and build responsive and all. I want how exactly you customized.
please sir- my whatsapp no 7085430492
Nice post
How to page speed improve?
great tutorial! Tks
Thanks bhai